Listo para aprender como crear un mapa animado CapCut, recuerda que aunque aquí están todas las instrucciones siempre puedes recurrir al video tutorial aquí arriba.
En este tutorial, te mostraré cómo crear una animación donde una línea punteada muestra una ruta, como si un avión, bicicleta o carro estuviera viajando por un mapa. Esta técnica es perfecta para mostrar ubicaciones en proyectos de negocios o blogs de viajes. A continuación, te explicaré paso a paso cómo hacerlo usando CapCut, ¡así que comencemos!

Paso 1: Preparar las imágenes

Para comenzar, necesitas dos elementos básicos: un mapa y un vehículo (puede ser un avión, bicicleta, carro, etc.). Asegúrate de que estas imágenes estén en formato PNG sin fondo (con una capa alfa), de manera que puedas superponerlas fácilmente. Yo te dejaré un enlace de descarga en la descripción del video.
Si quieres las imágenes del ejemplo aquí están los links:
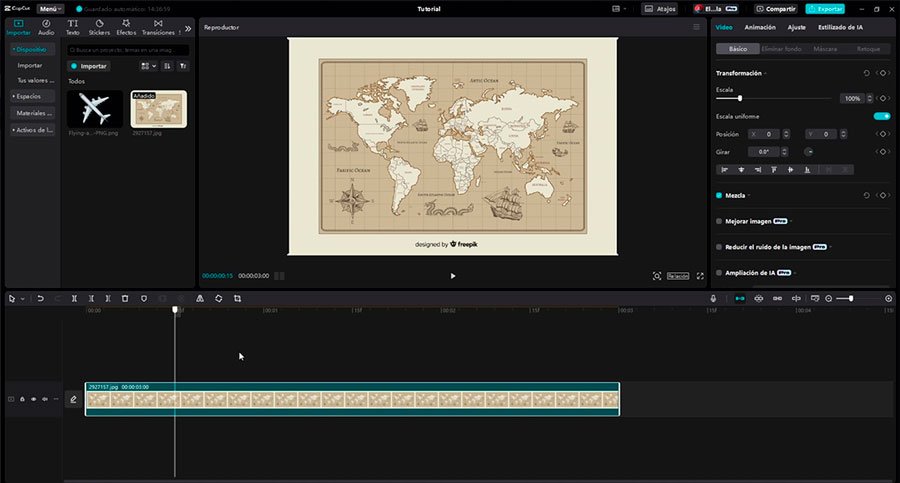
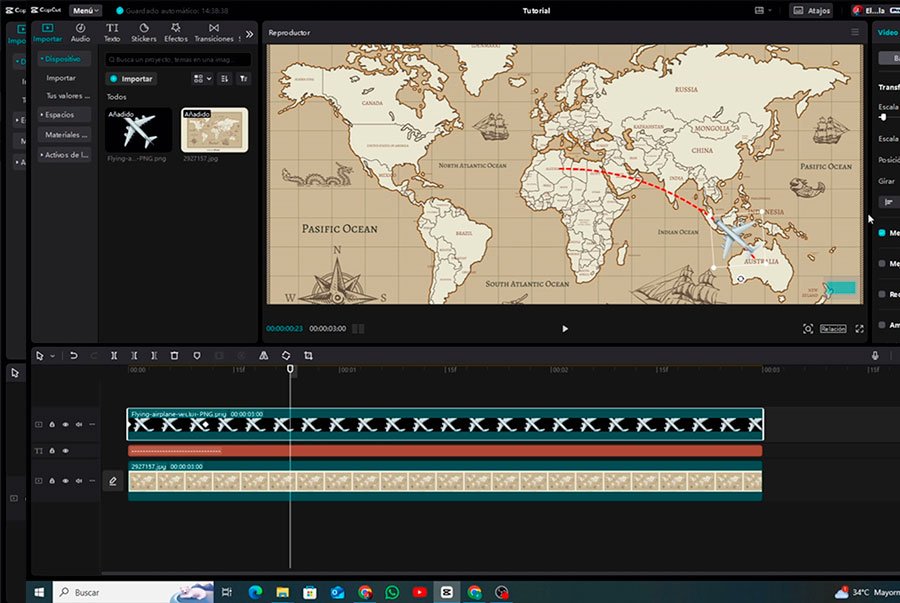
Paso 2: Importar y configurar el mapa

Una vez que tengas las imágenes, impórtalas a CapCut. Coloca el mapa en la línea de tiempo como el elemento principal y extiende su duración a unos 3 segundos, que es el tiempo que tomará la animación.
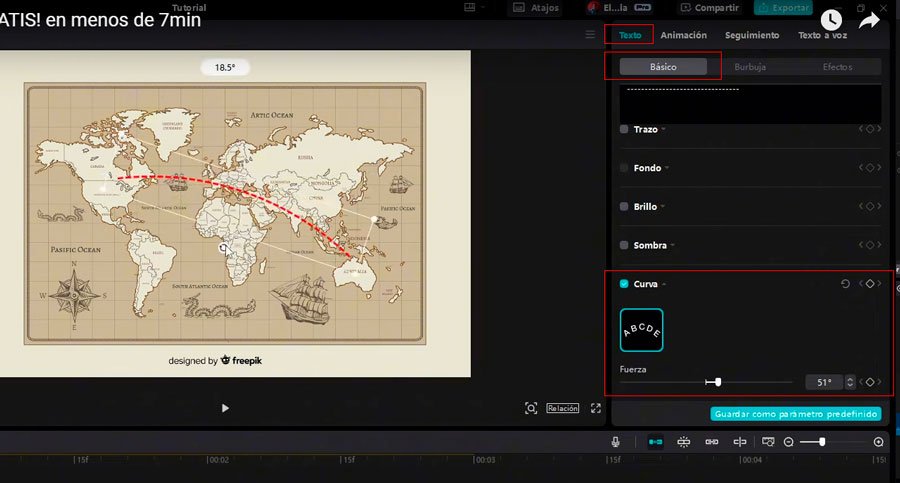
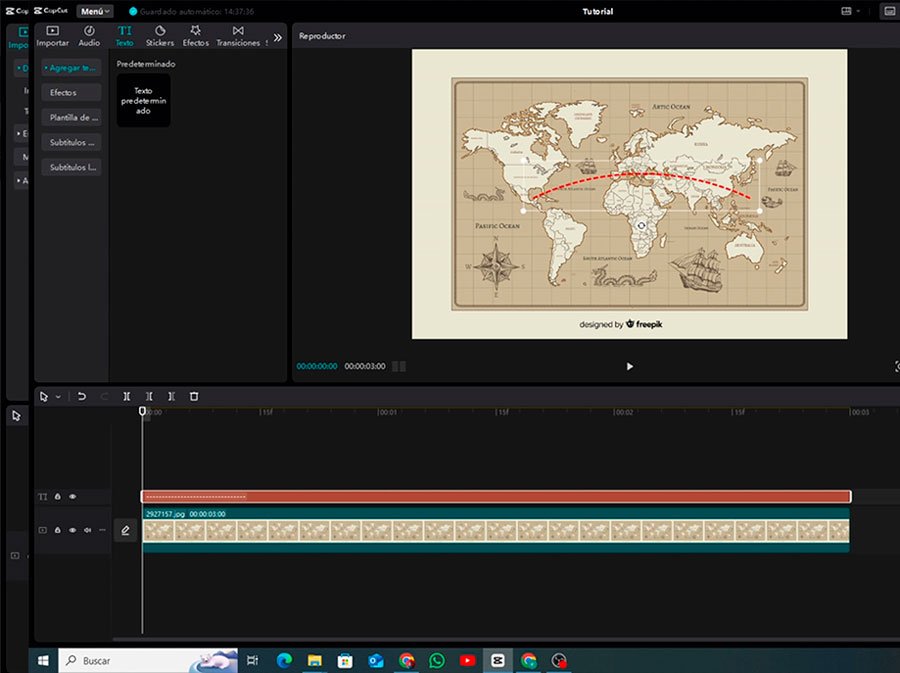
Paso 3: Crear la línea punteada


Agrega un texto a tu proyecto. En lugar de escribir una palabra, usa guiones - para simular una línea punteada. Ajusta el tamaño de la fuente y cambia el color a uno llamativo, como rojo. Si deseas darle un efecto de curvatura a la línea, puedes usar la opción de Curva en el menú de texto básico. Ajusta los parámetros hasta que consigas la forma deseada.
Paso 4: Insertar el avión (o vehículo)

Ahora, coloca el avión, cicla, o carrito que hayas elegido sobre el mapa y ajusta su tamaño para mantener la proporción. Es importante que el avión esté alineado con la línea punteada que acabas de crear.
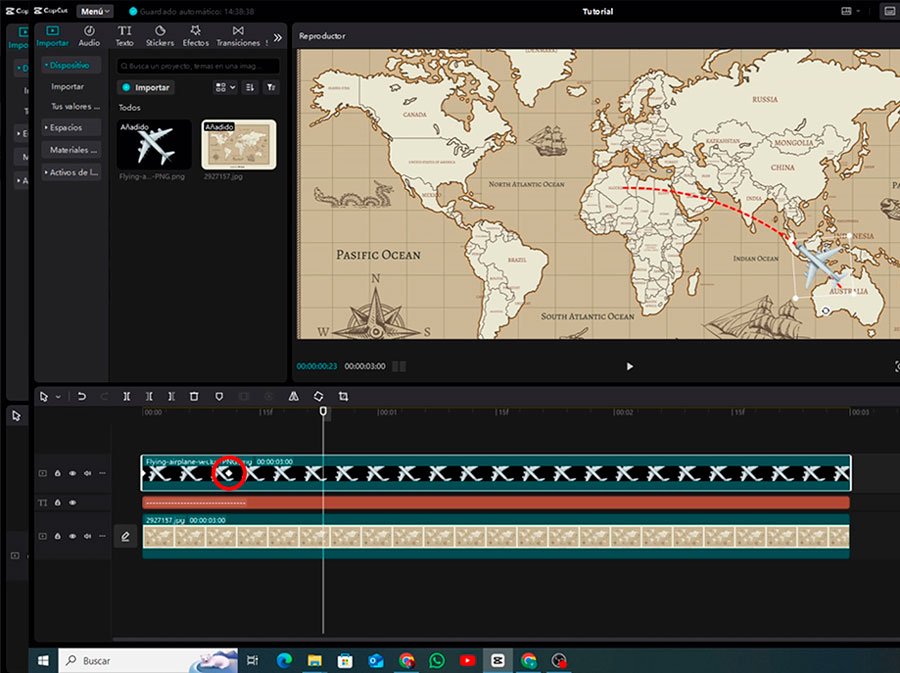
Paso 5: Animar el movimiento del avión

Para animar el avión, selecciona el clip y activa las transformaciones. Este es el punto inicial (A). Mueve el avión por la ruta que trazaste, y añade keyframes para ajustar la posición del avión a medida que avanza. Intenta que los keyframes estén equidistantes para mantener un movimiento suave y fluido.
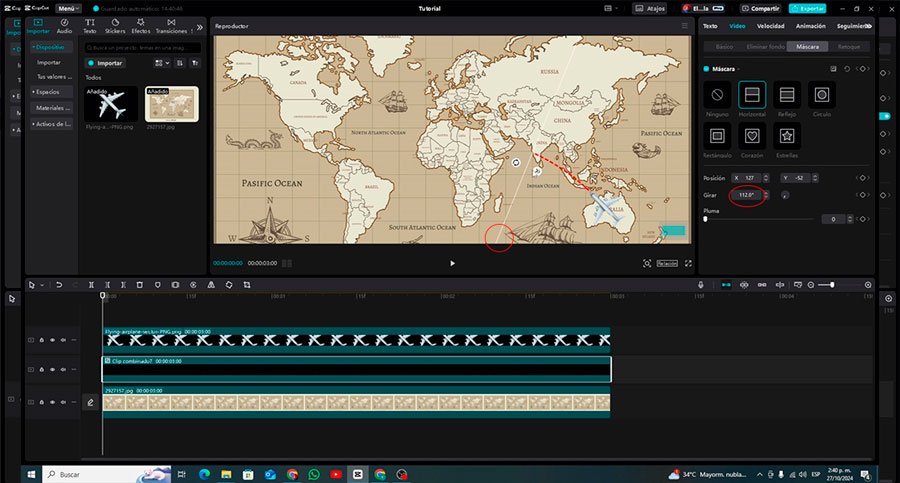
Paso 6: Crear la Estela de la Línea

Ahora, haremos que la línea se revele a medida que el avión avanza. Selecciona el texto con los guiones y haz clic derecho para crear un clip combinado. Esto permitirá tratar el texto como un video y agregar una máscara.
- Añade una máscara horizontal.
- Invierte la dirección de la máscara y ajusta su posición.
- Activa los keyframes para la máscara y sincroniza su movimiento con el avión, de modo que la línea roja se vaya revelando a medida que el avión avanza.
Paso 7: Añadir dinamismo a la animación
Para darle un toque más interesante, selecciona todo el proyecto y crea un nuevo clip combinado. Añade keyframes al clip combinado y ajusta la escala para simular un ligero zoom durante la animación. Esto hará que la escena sea más dinámica y menos estática.
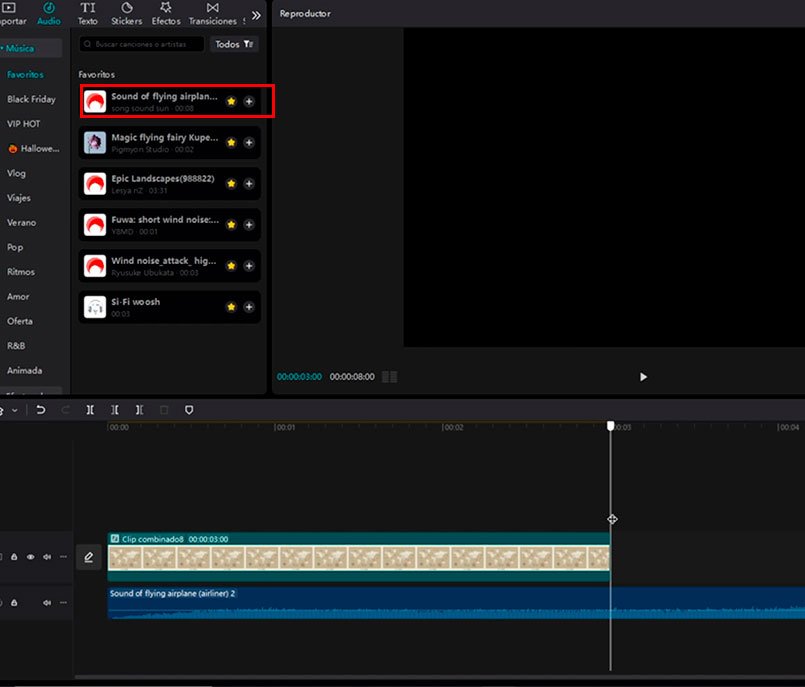
Paso 8: Añadir efectos de sonido

Un detalle adicional que puedes agregar es un efecto de sonido que coincida con el viaje del avión. En este caso, he utilizado un efecto llamado Sound of flying airplane. Importa el audio, ajusta su duración y aplica un difuminado de salida para que el sonido se desvanezca suavemente al final.
Conclusión
¡Listo! Ahora tienes una animación de línea punteada que puedes usar para tus proyectos. Esta técnica tiene muchas aplicaciones, como la creación de videos para negocios o blogs de viajes. Además, esta animación de mapa es la primera de una serie de tutoriales sobre animaciones con máscaras, así que mantente atento a las próximas publicaciones.

